CSS3 Media Queries
Аутор: Милутин Гавриловић
CSS3 media queries су каскадни упити (на неки начин услови) величине прегледача. Они одређују који стил ће да се учита при различитим величинама прозора web прегледача. То решава проблем компатибилности прегледача и садржаја али додатно компликује сам код. Међутим, када се схвате принципи по којима све то функционише, media queries ће Вам постати забава.
Потребно је да у Вашем html документу ставите следећа заглавља:
[code]<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<link rel="stylesheet" href="css/query.css" />>[/code]
Ставићемо три величине прозора које ће бити „млађе“ од главног каскадног стила. Упамтите једну ствар – сваки елемент „испод“ наслеђује особине елемента „изнад“. Значи уколико сте у величини прозора web прегледача до 740px дефинисали font-size на пример на 15px, величине прозора до 480px и до 360px ће наследити ту величину фонта, уколико у њима не дефинишете другачије. CSS3 media query би требало да изгледа овако:
query.css
[code]@media screen and (max-width: 740px) {
pre {
white-space: pre; /* Hack za CSS 2.0 */
white-space: pre-wrap; /* Hack za CSS 2.1 */
white-space: pre-line; /* Hack za CSS 3.0 */
white-space: -pre-wrap; /* Hack za Operu 4-6 */
white-space: -o-pre-wrap; /* Hack za Operu 7 */
white-space: -moz-pre-wrap; /* Hack za Mozillu */
white-space: -hp-pre-wrap; /* Hack za HP štampače */
word-wrap: break-word; /* Hack za IE 5+ */
h1 {font-size: 0.9em;}
h2 {font-size: 0.8em;}
}
}
@media screen and (max-width: 480px) {
p {font-size: 14px;}
img {display: none; /* Неће приказати слике */ }
h1 {font-size: 0.7em;}
h2 {font-size: 0.6em;}
}
@media screen and (max-width: 360px) {
p {font-size: 12px;}
article {width: 98%; padding: 1%;}
aside {display: none; /* Неће приказати сајдбар */}
}[/code]
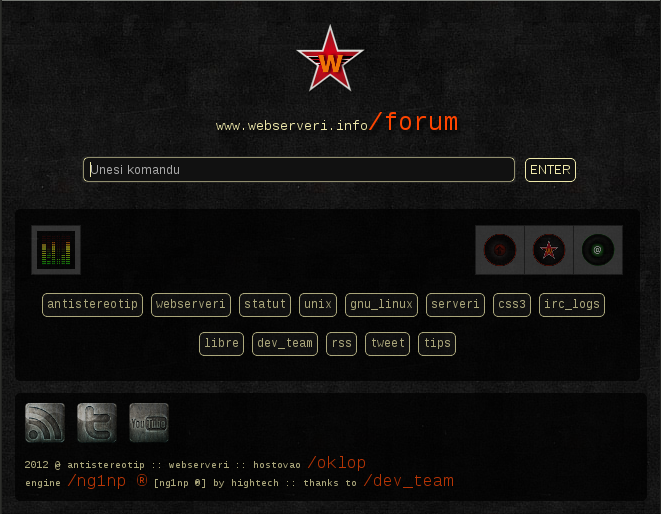
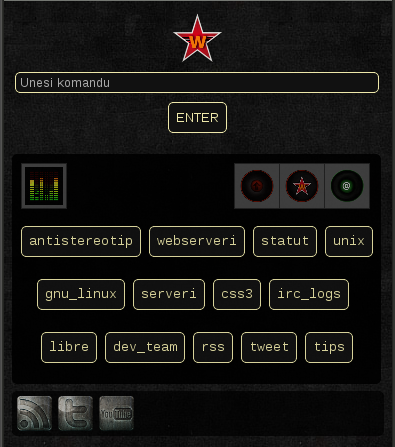
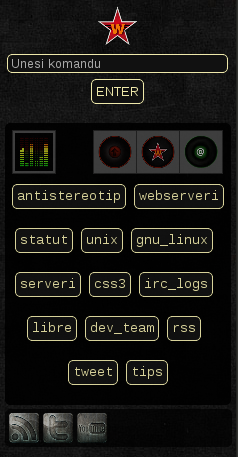
Да појаснимо понашање стилова. Први стил у каскадном упиту је за величине прозора до 740px (пожељно је смањити слова на пример за 1⁄5, смањити величине слика, прелом текста ако имате кодове …), за величине екрана до на пример 480px, процените и сами, смањујте величине прозора и погледајте како се понаша Ваш код, тако исто и за величину прозора до 360px. Ево и сликовног примера како изгледају све три величине:



Овај проблем са величином и типом прозора се може решити и неким скриптним језиком, php-ом на пример али каскадни стилови су тренутно у могућности да пруже ту опцију, па ће Вас то поштедети мучења уколико сте само дизајнер.
