CSS3 Media Queries
Autor: Milutin Gavrilović
CSS3 media queries su kaskadni upiti (na neki način uslovi) veličine pregledača. Oni određuju koji stil će da se učita pri različitim veličinama prozora web pregledača. To rešava problem kompatibilnosti pregledača i sadržaja ali dodatno komplikuje sam kod. Međutim, kada se shvate principi po kojima sve to funkcioniše, media queries će Vam postati zabava.
Potrebno je da u Vašem html dokumentu stavite sledeća zaglavlja:
[code]
>[/code]
Stavićemo tri veličine prozora koje će biti „mlađe“ od glavnog kaskadnog stila. Upamtite jednu stvar – svaki element „ispod“ nasleđuje osobine elementa „iznad“. Znači ukoliko ste u veličini prozora web pregledača do 740px definisali font-size na primer na 15px, veličine prozora do 480px i do 360px će naslediti tu veličinu fonta, ukoliko u njima ne definišete drugačije. CSS3 media query bi trebalo da izgleda ovako:
query.css
[code]@media screen and (max-width: 740px) {
pre {
white-space: pre; /* Hack za CSS 2.0 */
white-space: pre-wrap; /* Hack za CSS 2.1 */
white-space: pre-line; /* Hack za CSS 3.0 */
white-space: -pre-wrap; /* Hack za Operu 4-6 */
white-space: -o-pre-wrap; /* Hack za Operu 7 */
white-space: -moz-pre-wrap; /* Hack za Mozillu */
white-space: -hp-pre-wrap; /* Hack za HP štampače */
word-wrap: break-word; /* Hack za IE 5+ */
h1 {font-size: 0.9em;}
h2 {font-size: 0.8em;}
}
}
@media screen and (max-width: 480px) {
p {font-size: 14px;}
img {display: none; /* Neće prikazati slike */ }
h1 {font-size: 0.7em;}
h2 {font-size: 0.6em;}
}
@media screen and (max-width: 360px) {
p {font-size: 12px;}
article {width: 98%; padding: 1%;}
aside {display: none; /* Neće prikazati sajdbar */}
}[/code]
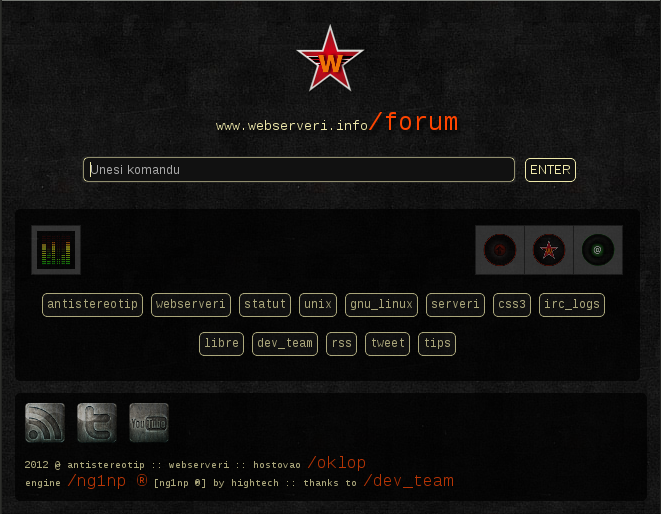
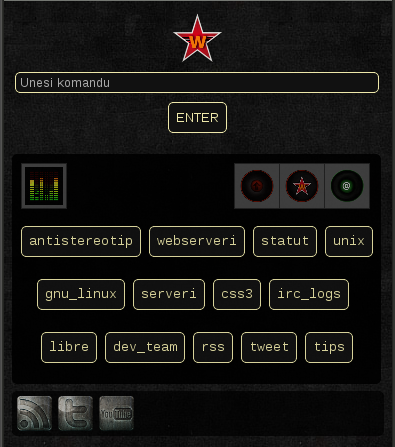
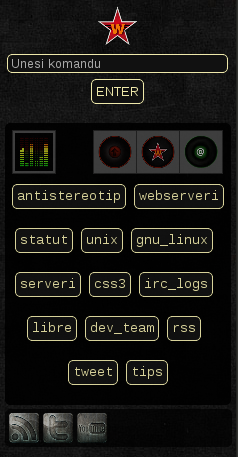
Da pojasnimo ponašanje stilova. Prvi stil u kaskadnom upitu je za veličine prozora do 740px (poželjno je smanjiti slova na primer za 1⁄5, smanjiti veličine slika, prelom teksta ako imate kodove …), za veličine ekrana do na primer 480px, procenite i sami, smanjujte veličine prozora i pogledajte kako se ponaša Vaš kod, tako isto i za veličinu prozora do 360px. Evo i slikovnog primera kako izgledaju sve tri veličine:


Ovaj problem sa veličinom i tipom prozora se može rešiti i nekim skriptnim jezikom, php-om na primer ali kaskadni stilovi su trenutno u mogućnosti da pruže tu opciju, pa će Vas to poštedeti mučenja ukoliko ste samo dizajner.
