Zepto
Autor: Zlatan Vasović
Uvod
Zepto je popularna alternativa jQuery biblioteci sa aktivnim razvojem.
Upotreba
Zepto je mnogo „lakši”, brži i više prilagođen mobilnim uređajima. Zato se često koristi na sajtovima sa prvenstvenom namenom za mobilne uređaje.
Razlike u odnosu na jQuery
Zepto je veličine ~10KB, dok je jQuery~80KB, što je čak osam puta veće.
jQuery ima podršku za stare desktop pregledače (IE <9), dok je Zepto nema. On ima odličnu podršku za mobilne pregledače.
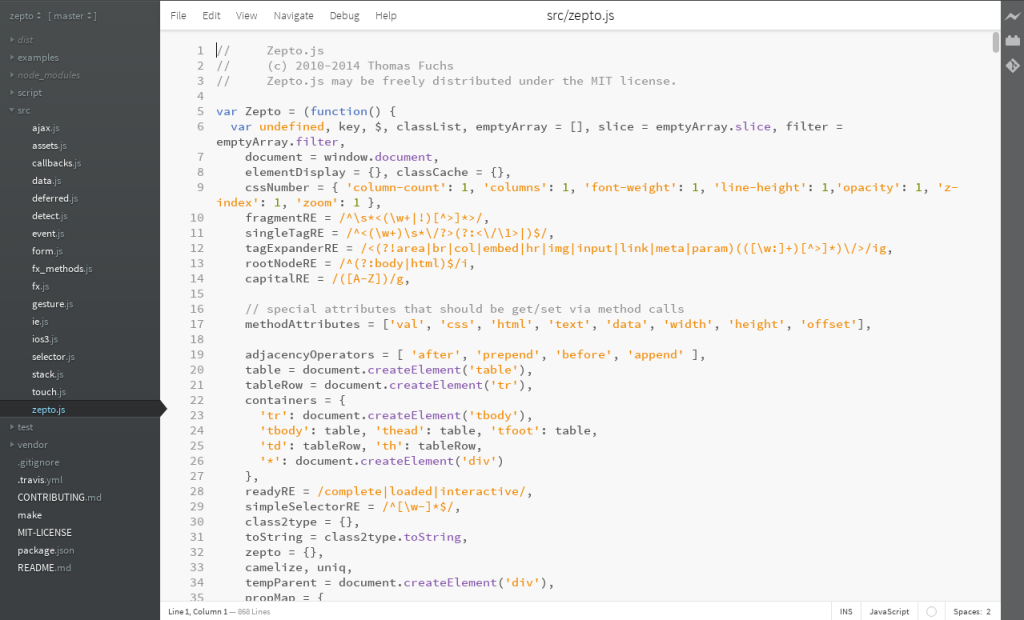
Moduli
Osnovni moduli:
- zepto: modul sa većinom metoda
- event: upravljanje događajima u pregledaču
- ajax: upravljanje HTTP zahtevima
- form: upravljanje formama
- ie: podrška za IE 10+
Ostali moduli:
- detect: informacije o operativnom sistemu i pregledaču
- fx: osnovna metoda za animacije
- fx_methods: dodatne metode za animacije
- assets: eksperimentalna metoda za čišćenje slika iz iOS memorije nakon uklanjanja elemenata
- data: metoda za skladištenje proizvoljnih objekata
- deferred: pomoćni modul za takozvane promise-ove, specijalne događaje u pregledaču
- callbacks: pomoćni modul za deferred
- selector: eksperimentalna podrška za jQuery selektore, kao što su $(‘div:first’) i el.is(‘:visible’)
- touch: podrška za događaj dodira prsta (eng. touch event)
- gesture: podrška za gesture
- stack: dodatne ciklične metode
- ios3: nedostajuće String.prototype.trim i Array.prototype.reduce metode za iOS3
Podrška
Potpuna podrška:
- Safari 6+ (OS X)
- Chrome 30+ (Windows, OS X, Android, iOS, Linux, Chrome OS)
- Firefox 24+ (Windows, OS X, Android, Linux, Firefox OS)
- iOS 5+ Safari
- Android 2.3+ Browser
- Internet Explorer 10+ (Windows, Windows Phone)
Delimična podrška:
- iOS 3+ Safari (uz opcioni modul)
- Chrome <30
- Firefox 4+
- Safari <6
- Android Browser 2.2
- Opera 10+
- webOS 1.4.5+ Browser
- BlackBerry Tablet OS 1.0.7+ Browser
- Amazon Silk 1.0+
Primeri
Primer 1: ciklična petlja
// niz $.each(['a', 'b', 'c'], function (index, item) { console.log('%d je: %s', index, item) }); // objekat var hash = { name: 'zepto.js', size: 'micro' } $.each(hash, function (key, value) { console.log('%s: %s', key, value) });Primer 2: detekcija verzije operativnog sistema i pregledača
// recimo da imamo iOS 6.1 // prefiks `!!` osigurava boolean izlaz (true/false) !!$.os.phone; // => true !!$.os.iphone; // => true !!$.os.ios; // => true $.os.version; // => "6.1" $.browser.version; // => "536.26"
Primer 3: upravljanje događajima u pregledaču
var elem = $('.container'); // praćenje klikova na `elem` elem.on('click', function (e) { /* ... */ }); // praćenje svih klikova na linkove $(document).on('click', 'a', function (e) { /* ... */ }); // prekid praćenja svih klikova na linkove $(document).on('click', 'a', false);Zaključak
Zepto je odlična alternativa jQuery-ju. Ako su vam prioritet desktop računari, odluka pada na jQuery. Ipak, ako su prioritet mobilni uređaji, Zepto je neuporedivo korisniji (prim.aut.).
Korisni linkovi:
[1] http://zeptojs.com/
[2] https://github.com/madrobby/zepto
[3] http://stackoverflow.com/questions/14830334/what-is-the-difference-between-zepto-and-jquery-2
[4] http://code.tutsplus.com/tutorials/the-essentials-of-zeptojs–net-24867
