Бутстрап – компоненте
Аутор: Златан Васовић
Након упознавања са Бутстрапом (енг. Bootstrap), можемо кренути на следећи корак, који уопште није лак – израда веб-сајта.
Избор компоненти ЦСС-a
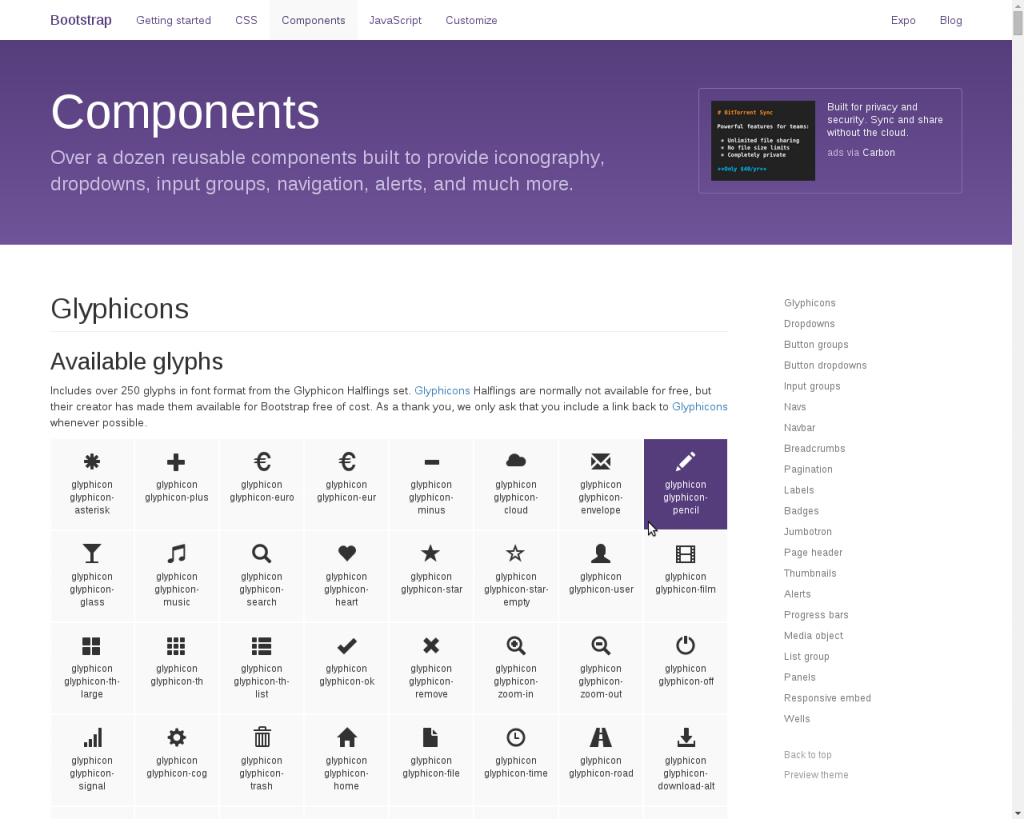
Прва ствар коју треба урадити пре израде сајта је избор компоненти. Веома је важно осмислити изглед и функцију сајта, те одатле одабрати потребне ЦСС компоненте. Потребно је прочитати документацију за Бутстрап о свим компонентама (http://getbootstrap.com/css и http://getbootstrap.com/components/) како бисмо макар оквирно знали чему свака компонента служи.
Замислимо да правимо једноставну страницу за пријаву. За њу ће нам требати стилови типографије (енг. Typography) и форми (енг. Forms). Дакле, те компоненте обавезно бирамо.
За блог су нам обавезно потребни типографија и обележавање страница (енг. Pagination или Pager).
Примера постоји много, али, као што смо претходно рекли, избор компоненти зависи од жеља и потреба појединца.
Избор компоненти Јаваскриптa
Поред ЦСС компоненти, Бутстрап садржи и Јаваскрипт (енг. JavaScript) компоненте. Те компоненте су углавном корисне, а притом не ометају корисника при прегледању сајта. Неке од њих су упитни дијалози (енг. Modal), падајући мени (енг. Dropdown) и Scrollspy (компонента која прати скроловање док прелазимо са једне области на другу). Ипак не треба бирати непотребне компоненте Јаваскрипта, јер не раде све на старијим интернетским прегледачима и успоравају учитавање сајта. Неки ефекти могу изгледати привлачно, али нису увек неопходни.
Спајање у целину
Након што смо смислили које нам компоненте требају, прелазимо на састављање делова у слагалицу.
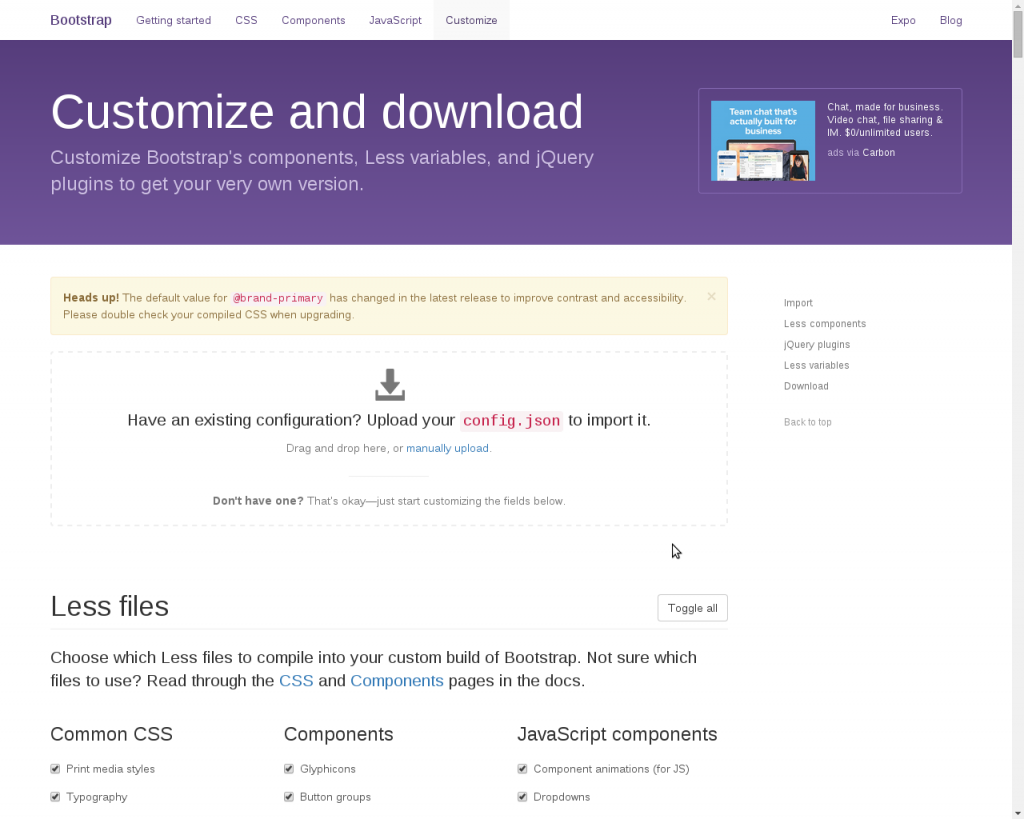
Потребно је отворити Бутстрап уређивач (енг. Bootstrap Customizer) – http://getbootstrap.com/customize/.
Прво што видимо је да су нам понуђене појединачне (енг. Less) компоненте. Функцију сваке од њих можемо пронаћи у документацији, осим две – Print media styles и Component animations. Намена прве је да прилагоди сајт за штампање, што може бити врло корисно ако је сајт намењен пословним корисницима. Намена друге је да обједини стилове који су неопходни за све Jаваскрипт компоненте, па је обавезно одаберите ако намеравате да одаберете и неку Jаваскрипт компоненту.
Друга област су Jаваскрипт компоненте. Обавезно бирамо транзиције (енг. Transitions), јер су неопходне за анимације, а самим тим и за већину компоненти. Такође, не заборавимо да је Ј-квери (енг.јQuеry) неопходан за све компоненте Јаваскрипта.
Наредна област је везана за прилагођавање ЦСС стилова. Објашњено је чему служе одређене променљиве, али је и поред тога препоручљиво погледати документацију пре него променимо вредност одређене променљиве.
Када смо све средили за своје потребе, кликнемо на Compile and Download. Све ће бити запаковано у ZIP архиву по директоријумима заједно са конфигурацијом датотека (config.json), коју можемо користити да поставимо иста подешавања касније.
