Butstrap – komponente
Autor: Zlatan Vasović
Nakon upoznavanja sa Butstrapom (eng. Bootstrap), možemo krenuti na sledeći korak, koji uopšte nije lak – izrada veb-sajta.
Izbor komponenti CSS-a
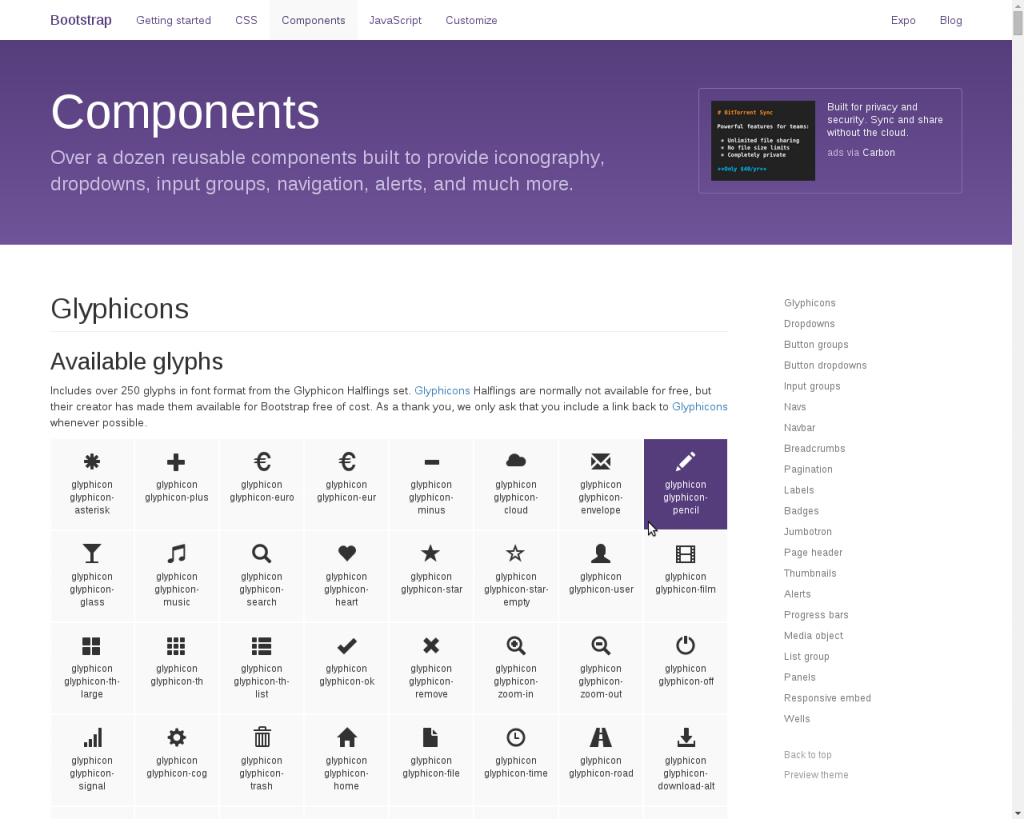
Prva stvar koju treba uraditi pre izrade sajta je izbor komponenti. Veoma je važno osmisliti izgled i funkciju sajta, te odatle odabrati potrebne CSS komponente. Potrebno je pročitati dokumentaciju za Butstrap o svim komponentama (http://getbootstrap.com/css i http://getbootstrap.com/components/) kako bismo makar okvirno znali čemu svaka komponenta služi.
Zamislimo da pravimo jednostavnu stranicu za prijavu. Za nju će nam trebati stilovi tipografije (eng. Typography) i formi (eng. Forms). Dakle, te komponente obavezno biramo.
Za blog su nam obavezno potrebni tipografija i obeležavanje stranica (eng. Pagination ili Pager).
Primera postoji mnogo, ali, kao što smo prethodno rekli, izbor komponenti zavisi od želja i potreba pojedinca.
Izbor komponenti Javaskripta
Pored CSS komponenti, Butstrap sadrži i Javaskript (eng. JavaScript) komponente. Te komponente su uglavnom korisne, a pritom ne ometaju korisnika pri pregledanju sajta. Neke od njih su upitni dijalozi (eng. Modal), padajući meni (eng. Dropdown) i Scrollspy (komponenta koja prati skrolovanje dok prelazimo sa jedne oblasti na drugu). Ipak ne treba birati nepotrebne komponente Javaskripta, jer ne rade sve na starijim internetskim pregledačima i usporavaju učitavanje sajta. Neki efekti mogu izgledati privlačno, ali nisu uvek neophodni.
Spajanje u celinu
Nakon što smo smislili koje nam komponente trebaju, prelazimo na sastavljanje delova u slagalicu.
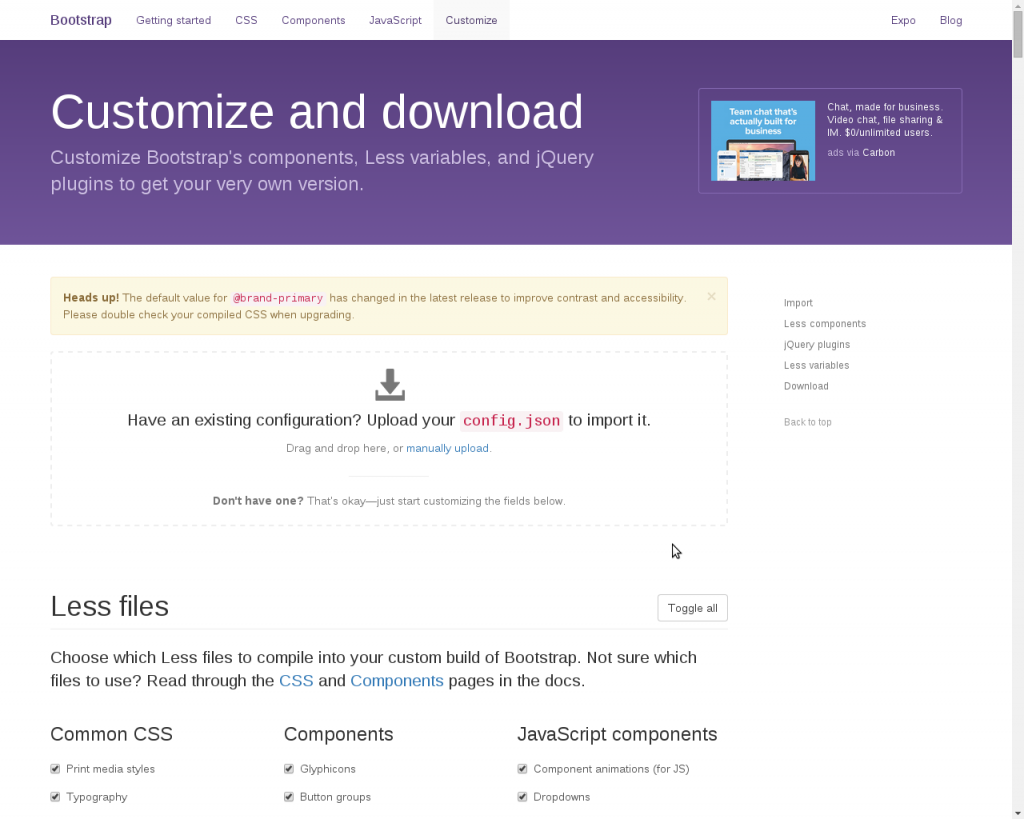
Potrebno je otvoriti Butstrap uređivač (eng. Bootstrap Customizer) – http://getbootstrap.com/customize/.
Prvo što vidimo je da su nam ponuđene pojedinačne (eng. Less) komponente. Funkciju svake od njih možemo pronaći u dokumentaciji, osim dve – Print media styles i Component animations. Namena prve je da prilagodi sajt za štampanje, što može biti vrlo korisno ako je sajt namenjen poslovnim korisnicima. Namena druge je da objedini stilove koji su neophodni za sve Javaskript komponente, pa je obavezno odaberite ako nameravate da odaberete i neku Javaskript komponentu.
Druga oblast su Javaskript komponente. Obavezno biramo tranzicije (eng. Transitions), jer su neophodne za animacije, a samim tim i za većinu komponenti. Takođe, ne zaboravimo da je J-kveri (eng.jQuery) neophodan za sve komponente Javaskripta.
Naredna oblast je vezana za prilagođavanje CSS stilova. Objašnjeno je čemu služe određene promenljive, ali je i pored toga preporučljivo pogledati dokumentaciju pre nego promenimo vrednost određene promenljive.
Kada smo sve sredili za svoje potrebe, kliknemo na Compile and Download. Sve će biti zapakovano u ZIP arhivu po direktorijumima zajedno sa konfiguracijom datoteka (config.json), koju možemo koristiti da postavimo ista podešavanja kasnije.
